列表
-
php
Perspective属性的放置位置对3D效果的影响本文探讨了在CSS中将Perspective属性放置在不同的元素上,对3D效果的影响。问题:Perspective属性必须放置在transform-style: preserve-3d元素
-
php
快速高效的网站拷贝技巧若想完整拷贝一个网站及其资源(包括 JavaScript 和 CSS 文件),我们推荐使用 wget 这款强劲的命令行工具。使用 wget 拷贝网站在终端或命令提示符中,使用以下命令:wget -r -p -np -k
-
php
css 媒体查询におけるスタイルの競合問題の解決CSS 媒体查询を使用すると、画面のサイズに応じて特定のスタイルを適用できます。ただし、複数のメディアクエリが同じ要素に適用されると、スタイルの競合が発生することがあります。問題の HTML
-
php
如何使用 javascript 实现 history 路由问题:创建了多个页面,每个页面都对应一个菜单选项。由于每个页面都包含公共代码,因此复制和粘贴代码非常繁琐。需要一种方法来封装这些公共部分,并根据访问的路径在页面中显示不同的 HTML
-
php
图表刷新才正常显示在图表绘制中,有时会出现以下情况:加载时不正常显示刷新后正常显示原因分析这个问题通常与以下因素有关:CSS 加载不及时。在初始加载时,CSS 可能尚未完全加载完毕,导致图表无法正确渲染。数据加载不及时。图表绘制需要依赖于数
-
php
如何消除渐变刻度的锯齿渐变刻度可以提供美观的视觉效果,但有时会出现锯齿现象。本文将探讨两种方法来解决此问题:使用 css 抗锯齿css 抗锯齿是一个相对简单的解决方案。它涉及在渐变中添加一层透明渐变,将主色和背景色平滑地混合在一起。这可以减
-
php
perspective 属性在不同元素上的效果对比CSS 中的 perspective 属性用于指定 3D 转换的视角距离。它可以通过改变物体相对于观察者的远近距离来创建三维效果。然而,将 perspective 设置在不同的元素上会产生不
-
php
实现动画结束后保留样式问题:如何在 html 和 css 中实现动画执行后,保留动画后的样式,而不是回到动画执行前的初始状态?解答:通常情况下,动画结束后会回到初始状态,因为 css 动画默认执行完后会还原样式。要保留动画最后的样式,可以将
-
php
如何解决样式刷新后才正常显示的问题在图表绘制时,如果在首次加载时看不到样式,而刷新后才能正常显示,这种情况可能是由于以下原因造成的:CSS加载或数据加载延迟,导致容器没有尺寸,以默认值(最小)进行渲染。刷新后,缓存加快了加载速度,容器得以正
-
php
去除渐变刻度锯齿的技巧原始问题:渐变刻度呈现锯齿,如何消除?解决方案 1:使用抗锯齿处理后的图片直接使用抗锯齿处理后的图片代替 css 渐变可以获得更好的效果,因为图片的抗锯齿处理通常更加精细。解决方案 2:使用 css 抗锯齿对于提供的
-
php
实现独特形状的css技巧对于如何用css实现特定形状,开发者之间经常会出现疑问。今天,我们将探讨如何使用css实现一个常见的形状。问题:如何使用css实现以下形状?这种形状怎么用css实现解决方案:实现此形状,我们可以使用以下css代码:p
-
php
利用 css 实现中间细条渐变有这样一个问题:如何实现一个类似本文标题所描述的中间细条渐变?这个问题的答案可以通过使用 css 中的线性渐变来实现。具体代码如下:.line-horizontal{ width:100px; height
-
php
揭秘代码展示利器:代码块高亮插件问题:如网站https://geek-docs.com /php/php_function_reference/1010102_php_... 所示,其代码块展示效果十分清晰易读,请问网站使用的代码展示插件叫
-
php
如何下载网站及其所有文件你想复制一个网站到你的本地电脑,但又希望保留所有的 CSS 和 JS 文件。以下方法可以帮助你完成这项任务:使用 wget 命令wget 是一款命令行实用程序,可以递归下载文件。要下载一个网站,连同所有的 CSS 和
-
php
渐变刻度的锯齿如何去除css 中使用线性渐变或径向渐变等技术创建的刻度可能会产生锯齿状边缘。这篇文章将探讨去除这些锯齿的有效方法。 使用抗锯齿处理的图像由于 css 的抗锯齿效果有限,使用抗锯齿处理后的图像可以显着改善锯齿状边缘。例如,使用
-
php
利用缩放快速实现页面横版适配在移动端,我们经常需要将后端管理系统等页面进行横版适配。对于 d2admin 等系统,直接旋转 css 处理可能会遇到样式错位等问题。然而,我们有更简单的方法:设置页面在移动端的缩放比例为 0.5 倍。这样,页面
-
php
CSS 浮动位置未定义:解析原因和解决方案在探索 CSS 浮动时,开发者可能遇到 “浮动位置未定义” 的说法。这篇文章将深入探讨这个概念,并提供解决方案。CSS 2.1 规范指出:在块级格式化上下文中,如果内联元素带有负垂直边距,以至于浮动
-
php
限制伪元素宽度同时保持文本包裹为了让伪元素的宽度适应文本内容并受到最大宽度的限制,同时在小于最大宽度时不自动换行,而在大于最大宽度时才换行,我们需要解决以下问题:初始宽度问题伪元素的初始宽度受父元素影响,如果父元素宽度小于最大宽度,则伪元素
-
php
css浮动位置未定义的含义在 css 规范中,浮动元素在块级格式化上下文中若存在流入负垂直外边距,导致浮动元素的位置高于其在所有此类负外边距设为零时的位置,此时浮动元素的位置将被定义为未定义。具体来说,什么是流入负垂直外边距?流入负垂直外边
-
php
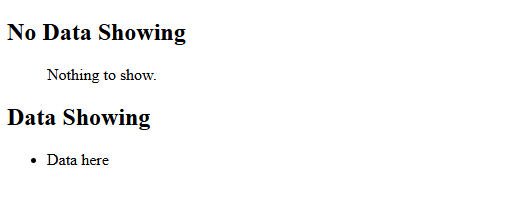
在我使用的许多前端框架中,都有将三元组或 if 分支注入到 html 逻辑中的选项。这是我经常使用的逻辑。一种特殊情况是在没有数据时显示。我刚刚偶然发现了一种 css 模式,它让我的生活变得更加轻松::only-child 伪类。